Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community 👩💻👨💻

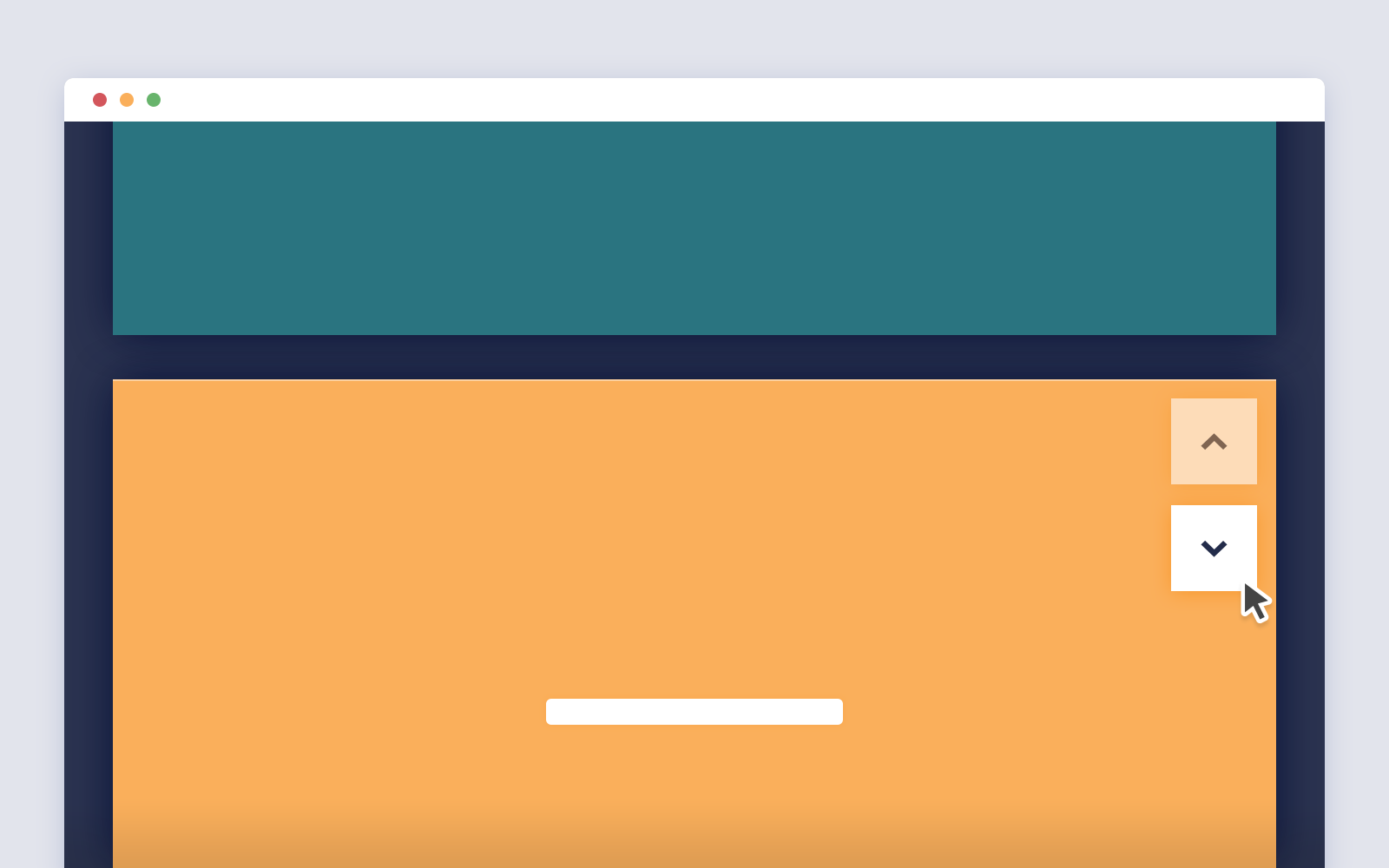
Scroll to section smooth scrolling like onepage website using HTML, CSS & jQuery Smooth Scroll - YouTube

Reveal Website Elements On Scroll | On Page Scroll Down - Using HTML, CSS & Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript
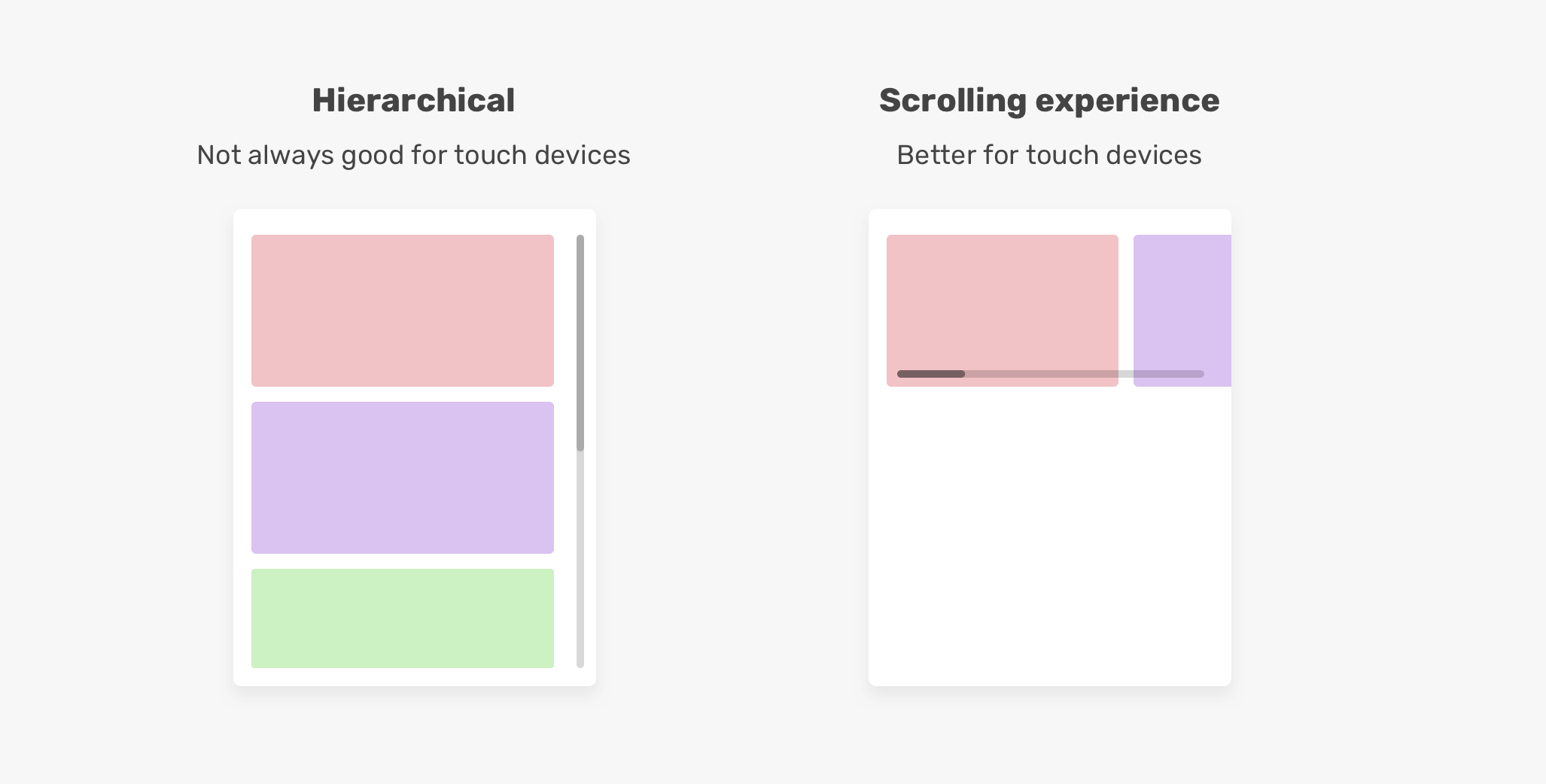
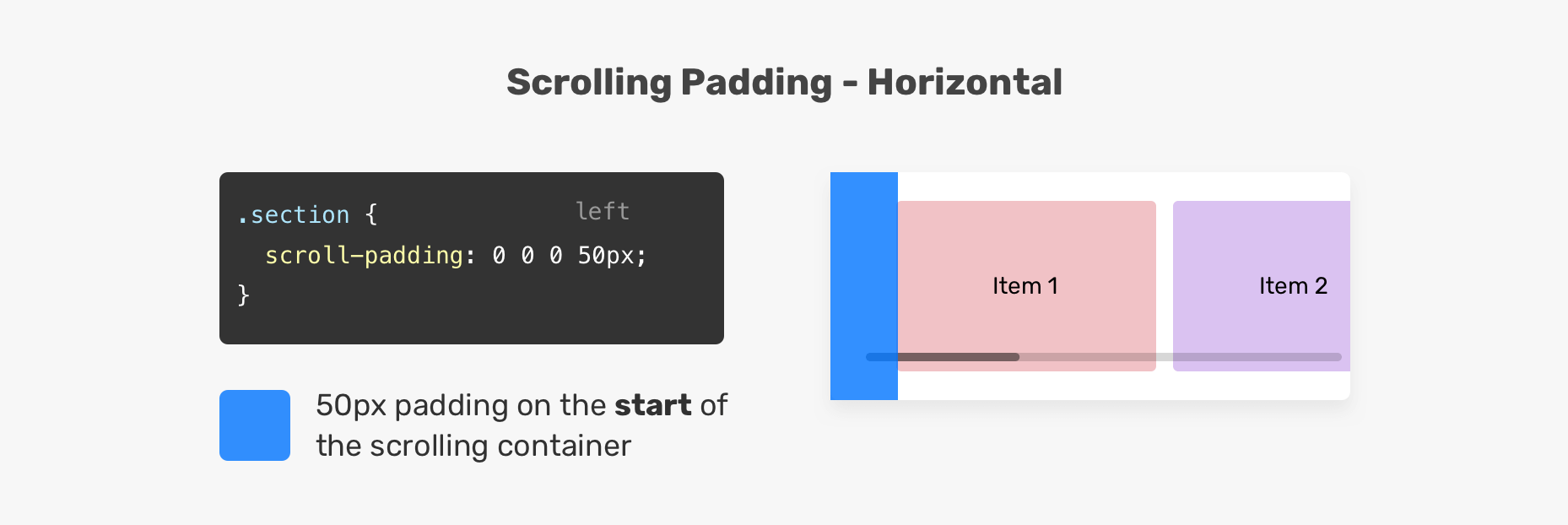
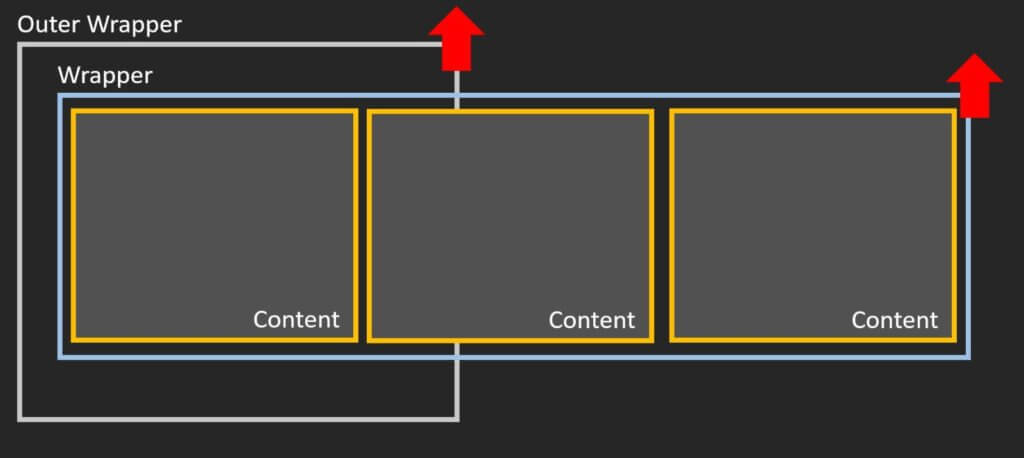
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*owfJDGpP-n707h-FZuDDKg.gif)