javascript - How to position a dropdown relatively to body, not parent, with popper js - Stack Overflow
Include jQuery, Popper.js, and Bootstrap JavaScript assets · Issue #65 · nairobilug/pelican-alchemy · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

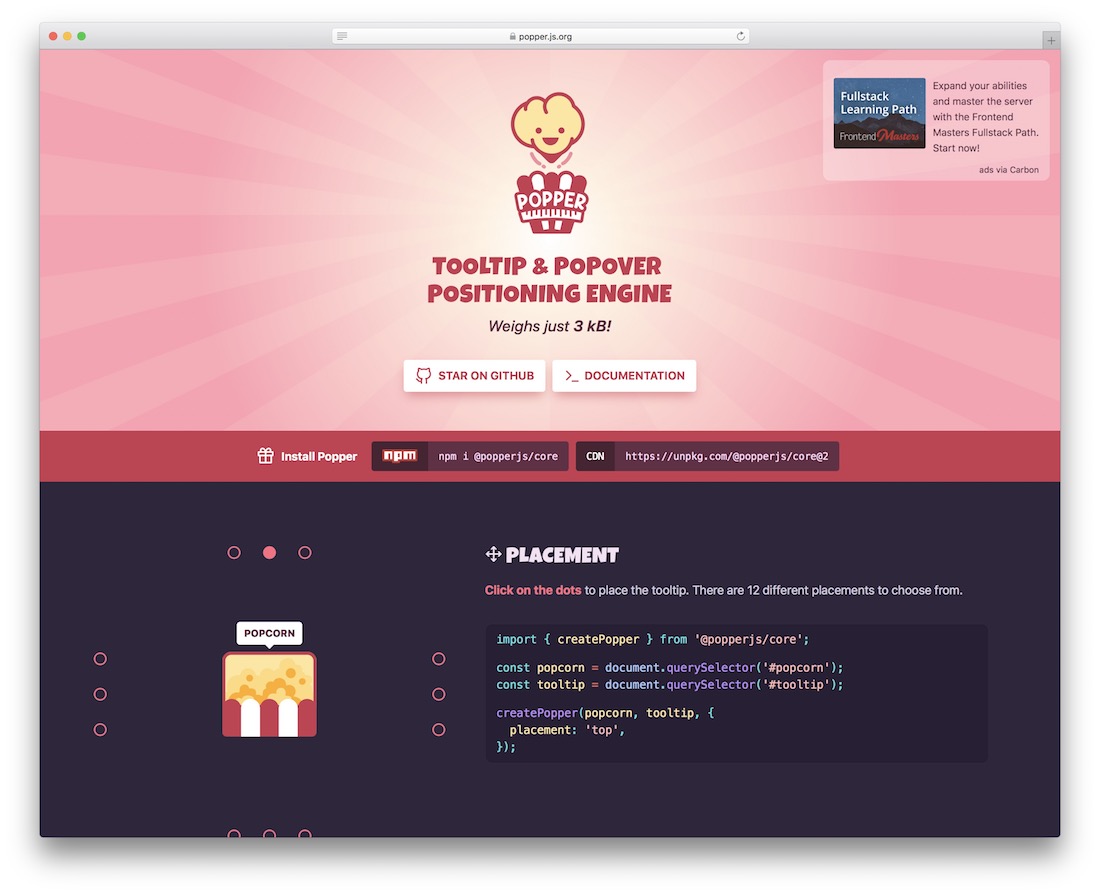
Frontend Daily 🚀 on Twitter: "Popper.js: A Library for Creating Tooltips and Pop-Overs on the Web - https://t.co/Our1sATPpJ https://t.co/a675DNj5bt" / Twitter
Compiler warning and Javascript error involving Popper.js · Issue #2299 · palantir/blueprint · GitHub






![JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt](https://static.packt-cdn.com/products/9781789953756/cover/smaller)