Web Design with HTML, CSS, JavaScript and jQuery Set: Duckett, Jon: 8601419903887: Amazon.com: Books
GitHub - camsong/You-Dont-Need-jQuery: Examples of how to do query, style, dom, ajax, event etc like jQuery with plain javascript.

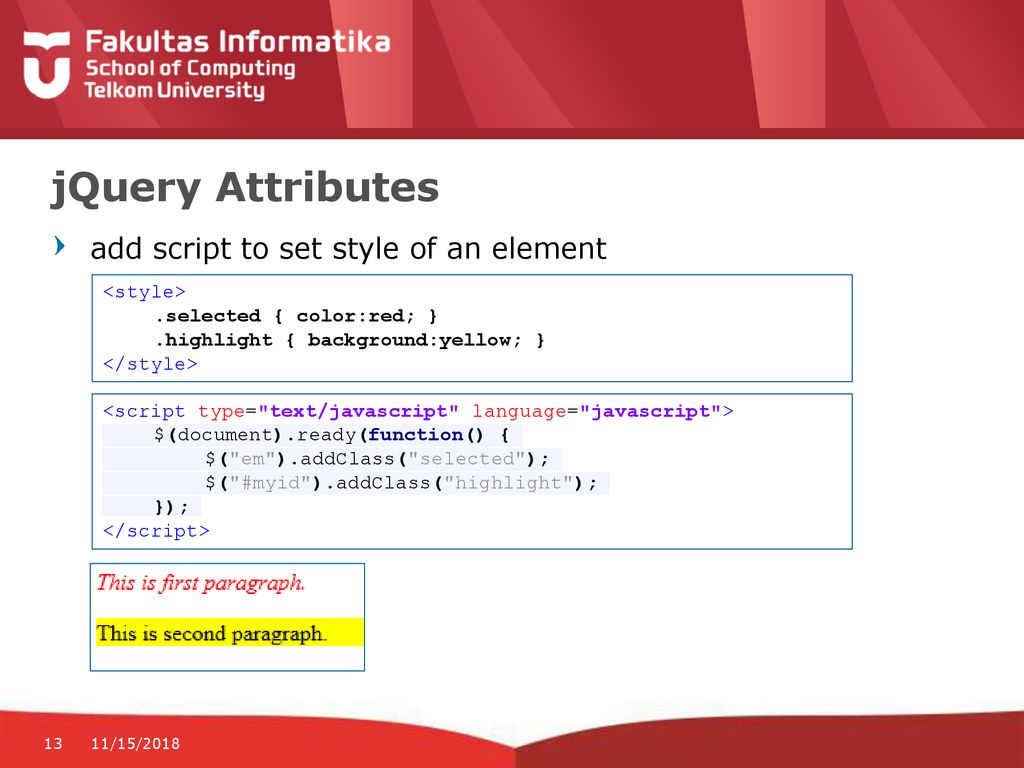
jQuery, Write Less & Do More. If you are a JavaScript developer and… | by Issa Sangare | The Startup | Medium