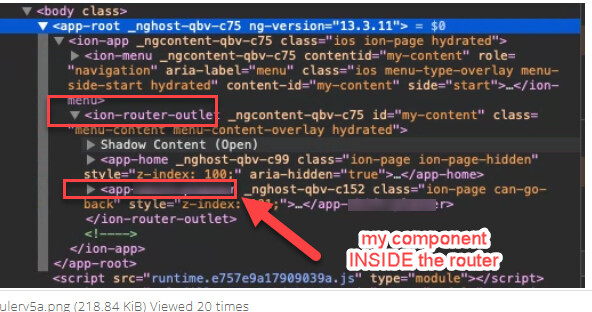
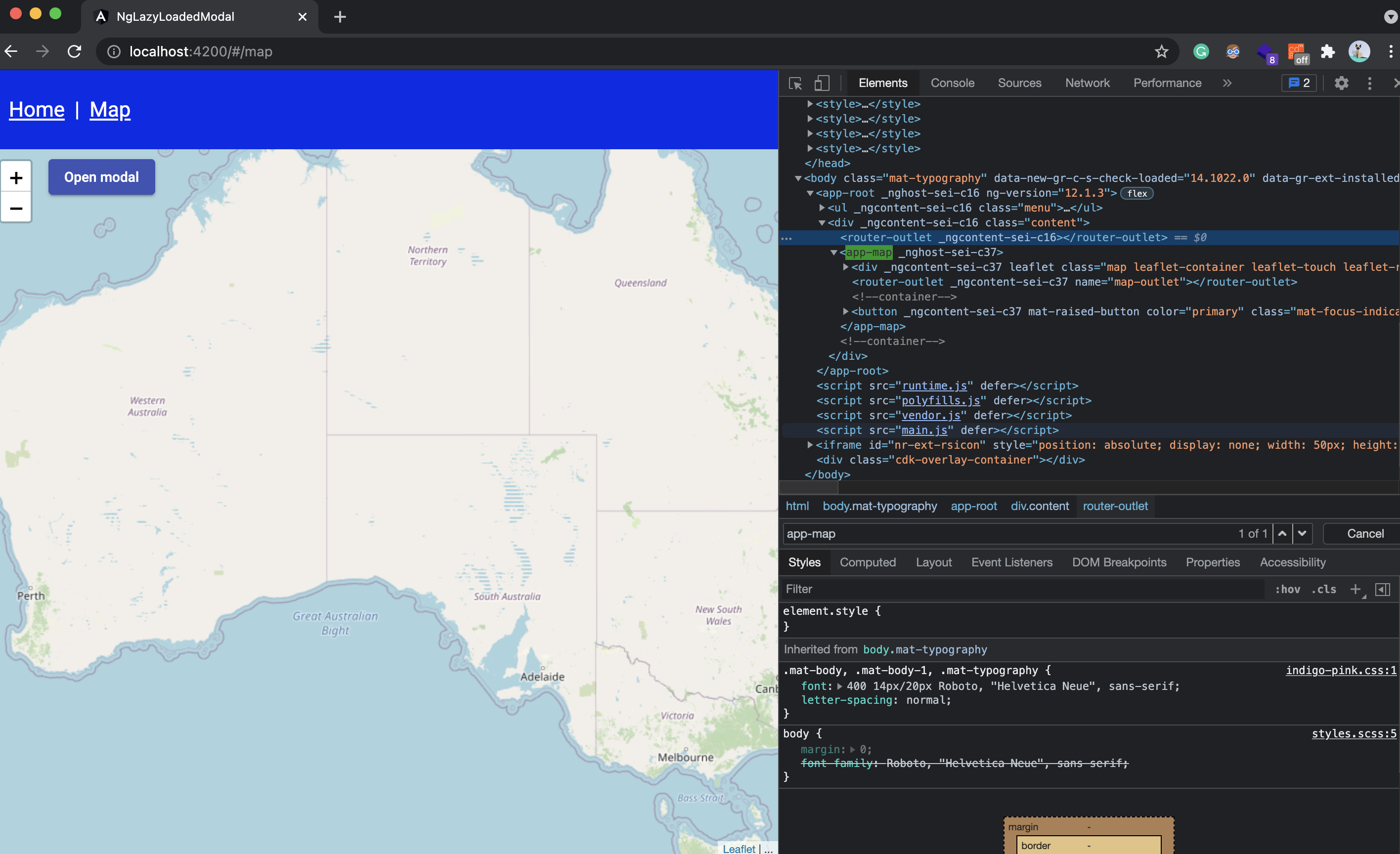
javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Angular 10 changes router outlet url so site cannot be reloaded in browser · Issue #39401 · angular/angular · GitHub